
7 Web Development Trends and Strategies 2020
What’s this year’s web development trends and strategies you need to know? Well, in this post, we’re looking past the grids, aesthetics, and gradients. Let’s pay more attention to what drives the web.
As the web matures, web designers, developers, and businesses alike must be at the forefront of modern web technologies and practices.
Although overlapping design elements, white space, typography, broken grids, parallax scrolling, and so on are all essential web design practices, but web development is how these function. That’s why staying updated on the trends is key to thriving in this dynamic space.
The trends we’ll be unveiling aren’t just about the best immersive experiences that are only accessible to privileged users, it’s for us and our customers.
We need to realize that technologies have redefined web development as we know it. If you want to serve your target audience better and provide the best experiences, you need to step in and completely overhaul your web design idea and focus.
That being said, here are 10 trends and strategies that will disrupt web development in 2020:
1. Virtual Reality (VR) and Augmented Reality (AR)
 The web is evolving fast. As internet speed continues to improve around the world, many users are now able to consume multimedia content such as videos, podcasts, infographics, and so on.
The web is evolving fast. As internet speed continues to improve around the world, many users are now able to consume multimedia content such as videos, podcasts, infographics, and so on.
Recent technologies that drive 360 videos, virtual reality videos, interactive videos, and 360 images have become possible today. For example, in the medical field, Virtual Reality Therapy is a common practice.
Embodied Labs uses virtual reality to simulate what it feels like to live with certain diseases. A 360-degree interactive video play via a VR headset, thus allowing wearers to experience life from someone else’s perspective.
Although these new technologies haven’t been prominent because they’re quite expensive to design the video and make it run on websites.
In 2020, virtual reality (VR) will take center stage. The importance of VR and Augmented Reality is the unquantifiable experience they provide users, and they’re essential for growing product sales; as customers get to see how the product works in real-time before purchasing it.
Big brands such as Microsoft, YouTube, Google, etc. have been implementing VR and AR into their platforms.
Depending on where you live and your internet speed, you can watch interactive videos on VR. In 2020, this technology will become an integral aspect of web development—and, in turn, get into the mainstream as a video communication tool.
2. Responsive Web Design
 If you need a refresher on what responsive web design is about, here’s a quick definition from Smashing Magazine:
If you need a refresher on what responsive web design is about, here’s a quick definition from Smashing Magazine:
“Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform, and orientation.”
Responsive web design is perhaps one of the strongest trends the web has ever experienced. It wasn’t an adjustment in web development but a complete change—all thanks to portable working frameworks.
Looking back at 2019, we saw how iOS and Android waged a war to get the market share in both mobile phones, connected devices, and other internet-enabled systems. This trend isn’t going to stop anytime soon.
This is the era of mobile phone users. Your customers are mobile, so should you. Web developers and businesses have to consider mobile users. There’s no need to continue managing the cerebral pain that’s the result of creating one site for mobile and another site for desktop users.
One responsive website will serve users, irrespective of the device they’re using. This is set to simplify the developer’s life this year.
So whether you’re developing a website for desktop users or mobile phone users, make it responsive—that way everything will render well—regardless of the screen size and resolution.
Responsive web design is headed for the future. Interestingly, Google has declared Mobile-First search, which means Google now rewards websites based on how well they display on cell phones first before considering how they look on a desktop computer or laptop.
3. Artificial Intelligence and Cybersecurity
 If you want to serve your audience better, you need to start incorporating AI-powered systems into your web development and business.
If you want to serve your audience better, you need to start incorporating AI-powered systems into your web development and business.
Ridesharing apps like Uber and Lyft use AI to determine the price of a ride, minimize the wait time when users hail a ride, and even match you with the perfect passengers to minimize detours—these are all made possible by Machine Learning (ML) and Artificial Intelligence (AI).
You also need to let your users know they’re safe and protected when using your website.
Web developers are adapting and learning how to build artificial intelligence (AI) can streamline everything from competitive analysis to predictive trends and image recognition, more importantly, in areas of customer support, AI will drive the future of cybersecurity.
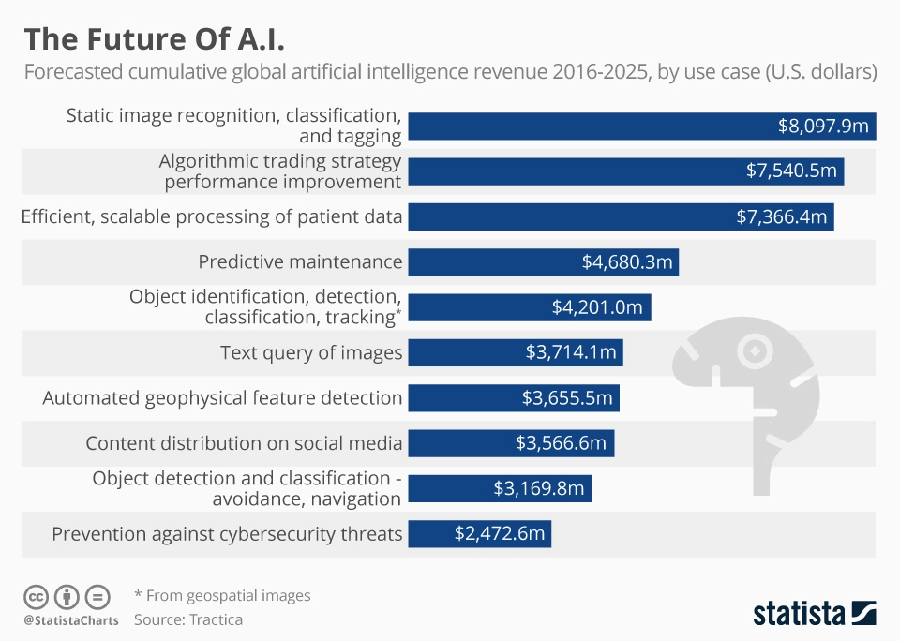
According to a forecast by Statista, “businesses all over the world will spend up to 2.5 billion US dollars between 2016 and 2025 on artificial intelligence that’s aimed at preventing cybersecurity threats.

Robots play key roles in the cybersecurity world.
Although Cybersecurity experts can implement counter-attacks to prevent cybersecurity issues, they’re not always around. They’re humans and are bound to eat, take breaks, visit friends, and so on.
But robots will be available 24/7 to fight cyber attacks on users in real-time. This is safe for your customers, staff, and community.
4. Chatbots and Customer Support
Customer service and support are key to growing a thriving business. No matter how exciting the product offerings are, if the customer service sucks, the negative words will spread like wildfire.
Every company interacts with customers. But how will these interactions be maintained after working hours—or when the customer service agents aren’t around?
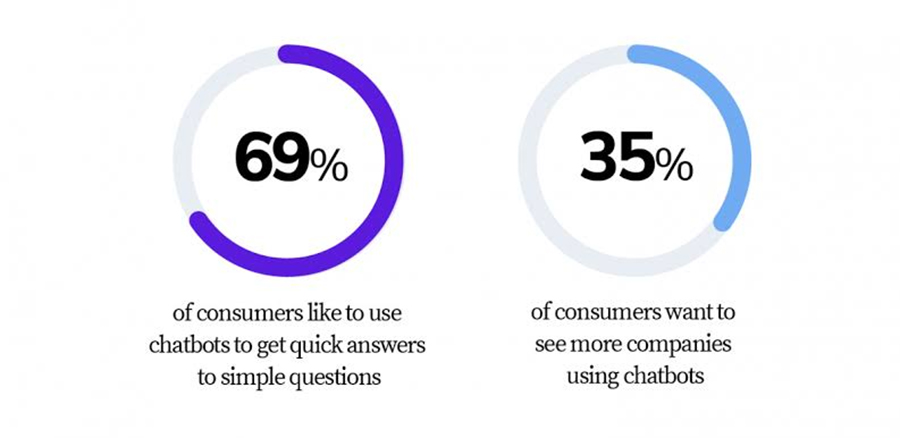
That’s why Chatbots are powerful. They provide instant answers to users’ questions while they’re still surfing the website. 69% of consumers prefer to use chatbots for their instantaneity.

According to Gartner, over 85% of customer interactions will occur without human interaction by 2020. In the same vein, TechEmergence predicts that chatbots will form the foundation of customer engagement for consumers across all AI integrations between 2020 and 2025.
These statistics may seem exaggerated, but they’re already becoming a reality as you’re reading this post. The Chatbot is already gaining momentum among customer service professionals — this shouldn’t come as a surprise.
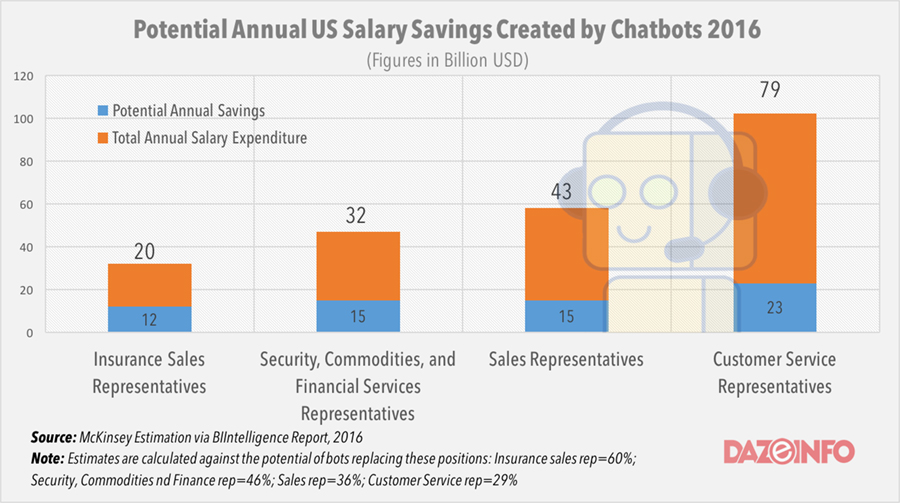
Savvy businesses are already saving a lot of money by employing bots instead of humans to support customers. That’s around $23 billion in savings just by implementing chatbots, according to data.

On the other hand, you may think that site users don’t enjoy talking to a bot. Isn’t it obvious they’d prefer a human agent to answer their question?
Well, your concerns are justifiable but the data might surprise you.
Millions of online consumers like to get real-time feedback. That’s approximately 48% of consumers who prefer to interact with a company via live chat—which makes chatbots the perfect solution. There’s more…
95% of consumers rely on chatbots to get instant feedback when they’re confused or need to get what they’re looking for quickly.
Evidently, consumers have shown a great preference for chatbots and businesses are willing to invest in them this year and beyond.
5. Message Pop-up Integration
 Pop-up messages are becoming a communication tool for businesses, especially via ecommerce platforms. They’re driven by a versatile applicable and can be great assets web developers to start incorporating into the mix.
Pop-up messages are becoming a communication tool for businesses, especially via ecommerce platforms. They’re driven by a versatile applicable and can be great assets web developers to start incorporating into the mix.
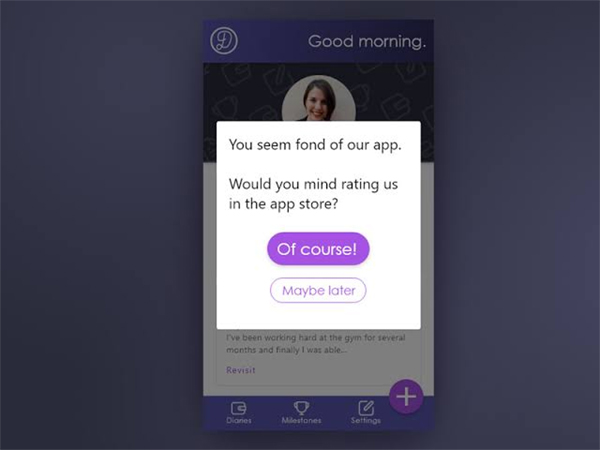
This technology has made it possible to send direct data to clients and site users. It can report traffic changes, warnings about deals, sports scores, or prompt users to leave feedback. Here’s an example from Brigman Heine.
This form of real-time communication is important for several reasons: It can lead to higher engagement between companies and clients, as well as save costs when developing a versatile application for any web platform.
The beauty of pop-up messages is that it doesn’t obstruct the site user.
Hence, web developers are finding ways of implementing them onto web portals, including mobile apps, discussion boards, and so on. This trend is expected to gain dominance in 2020 and subsequent years.
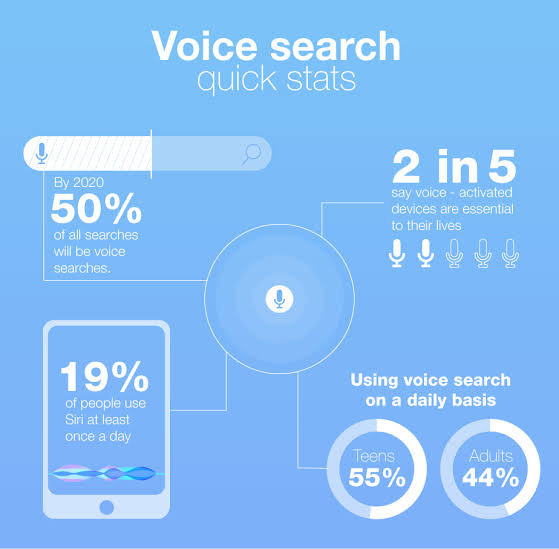
6. Voice Search and Instant Answers
Web developers don’t have a choice when it comes to optimizing for voice searches. There’s a huge shift in the way Google and other voice-enabled devices like Siri processes information—and users are loving it.
Voice search is a formidable technology that makes it possible for people to search for information online using voice prompts. It may have been around for years, but its use has only grown in recent years.
Last year, Business2Community estimated that the use of voice search across the world will reach 50% by 2020.

Imagine the convenience that we all have now when searching for information online. Just grab a cell phone, activate the voice search bar, and ask a question.
Bear in mind, though, that voice search works pretty well for ‘quick info.’ In other words, you should only use it when you’re looking to get a direct answer.
Here’s an example, “Siri, what’s the Capital of Turkey? Or Hey Google, what is the average weight of a retriever puppy?”
As you can see, these questions are direct and the voice search algorithm is programmed to respond to them a lot more accurately than indirect questions.
As web developers and business owners, it’s important to leverage the opportunities in the field of AI, Machine Learning, and of course, structure web pages and content in a way that voice-enabled devices and Google can understand.
Therefore, when you create content for your pages, answer the question first before going into detail.
For example, if you’re a project management company specializing in the healthcare industry, then that should be the lede on your ‘Services’ or ‘About’ page.
In summary, here are steps you can take to properly optimize your website content for voice searches and quick answers:
- Have a seamless navigation
- Format your content properly using subheadings and bullets
- Provide quick answers at the top of your page
- Improve your page speed.
7. Motion Design in User Interface (UI)
Motion User Interface is gaining momentum already. Web developers understand the need for a smooth transition, especially when there are animated objects.
In 2020, there are clear indications that Motion UI will grow even further—considering how the GIF animation and Motion UI can work together.
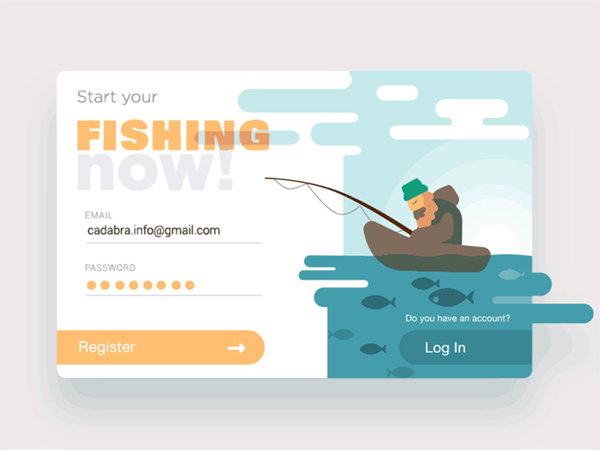
Fishing for signups is a good example of motion design in UI, courtesy of Mari Kostrova, a freelance web developer at Dribbble.

This is a simple animation that adds some interaction to the account page while still staying on-brand.
The fisherman seems to be dozing off while waiting to catch a fish (e.g., get new sign-ups), but when users try to log in to an existing account, the fisherman stays alert and stands tall; showing off his catch.
Motion UI can utilize a large number of premade CSS classes to help developers achieve a goal as quickly as possible.
Here’s a good example:
Gone are the days when developers struggle with JavaScript or jQuery—with this trend, a piece of content can be animated. This can improve user experience on the website, as well as add aesthetics to the website structure.
Conclusion
Although these web development trends and strategies are expected to gain popularity in 2020, you need to have an open mind.
The web is a dynamic space and new trends and tools may emerge while you’re still holding these trends dear to your heart. There’s no one-size-fits-all approach to developing a user-friendly website.
The objective is to design and develop a website that will serve the target audience better.
This could entail improving the website speed, making navigation easier, ensuring that the functionalities are working, and being relevant and useful with the content.
Remember that it may not take long to develop a simple website, but if you want your website or a client’s website to be great and ready to grow conversions, it’d take some time to nail that perfect button, word, or layout.